
많은 사람들이 이제 다른 에디터에서 비주얼스튜디오 코드(vscode)로 넘어오는 것 같습니다. 저도 예전에는 webstorm을 사용하고 편리해서 다른 것을 사용하지 못했는데 이제는 vscode가 더 편하고 여러 플러그인을 설치하면 더 많은 기능을 사용할 수 있기 때문에 이제는 vscode를 떠나지 못할 것 같습니다.
vscode extionsions(비주얼 스튜디오 코드 확장프로그램)을 몇 개월마다 확인해보면 정말 많은 편이 extension들이 많이 나오는 것 같습니다. 제가 최근에 발견한 것과 사용하고 있던 extension을 추천하려고 합니다.
목차
Bookmarks
Turbo Console Log
Github Copilot
Better comment
Colorize
Gitlens
vscode-pets
Bookmarks

북마트 익스탠션은 말 그대로 코드에 북마크를 할 수 있고 단축키를 통해서 이전 북마크로 쉽게 옮겨 갈 수 있게 도와주는 extension입니다.
원하는 라인에 단축키로 북마크를 지정할 수 있습니다.
북마크를 토글하는 단축키는 아래와 같습니다. 토글 이기 때문에 다시 한번 아래 단축키를 누르면 북마크가 제거됩니다.
Control + Option + K
다음으로는 이전 북마크로 돌아가는 단축키를 알아보겠습니다
Control + Option + L입니다.
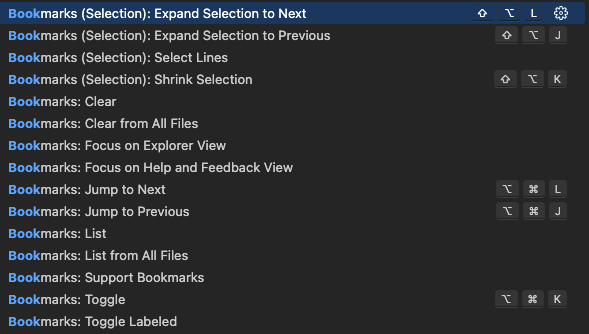
다른 단축키들은 아래와 같고 필요하다면 단축키를 추가할 수 있습니다.

또한 vscode 왼쪽에 북마크 표시 아이콘을 누르면 현재 북마크들을 확인할 수 있고 쉽게 제거할 수 있습니다.

Turbo Console Log

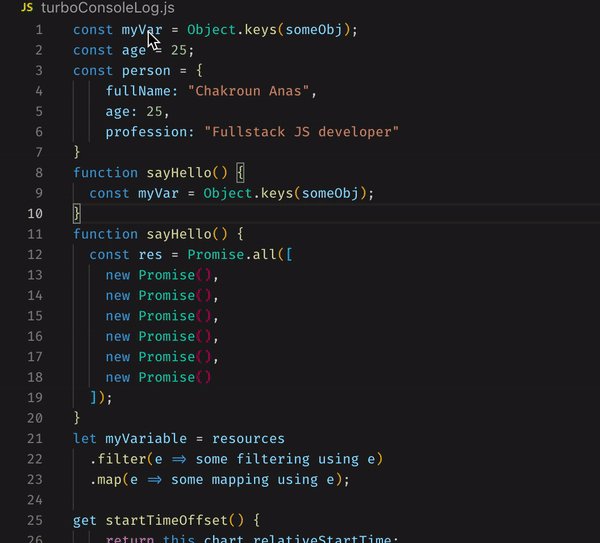
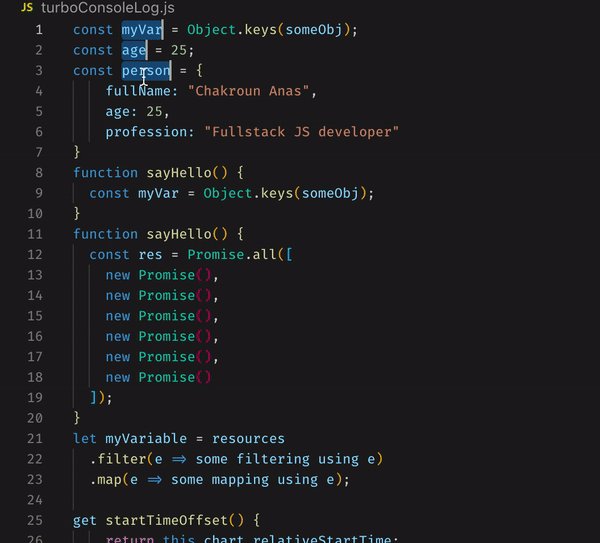
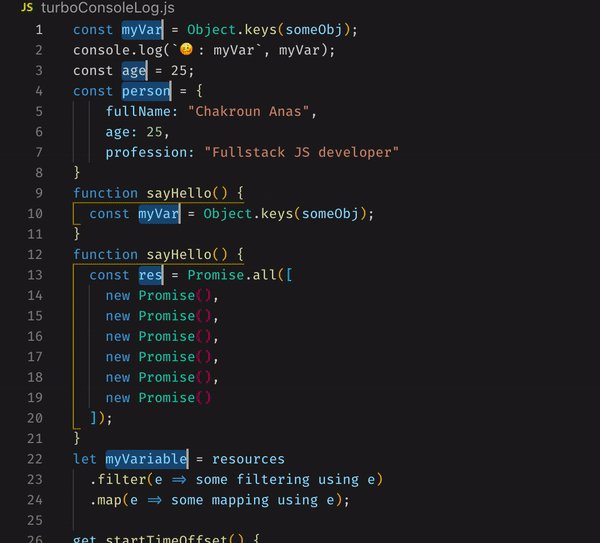
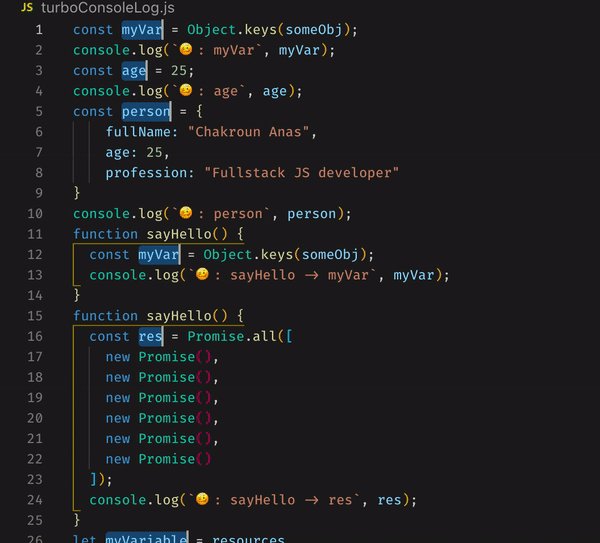
자바스크립트를 사용하다 보면 console.log로 디버깅할 일이 많은데 매번 console.log 적는 것도 일이고 메시지 적고 콤마 찍어주는 것도 많이 귀찮고 쓸 때 없는 에너지가 들어갑니다 하지만 이런 귀찮을 일을 쉽게 해결해 줄 수 있는 플러그 인이 있습니다. 바로 Turbo console log입니다. 이 플러그인은 커서를 여러 개 지정해 두더라도 한 번에 콘솔 로그를 만들어 주고 같은 변수라도 다른 console.log 메시지를 적어 주기 때문에 쉽게 알아볼 수 있습니다. 이번에 알고 나서 계속 사용하고 있습니다.
콘솔로그를 추가하는 방법은 원하는 변수를 선택하고 아래와 같이 입력하면 자동으로 콘솔로그를 생성해 줍니다.
- Pressing ctrl + alt + L (Windows) or ctrl + option + L (Mac)

Github Copilot

이 플러그인은 github에서 만든 플로그인으로 코딩을 도와주는 AI라고 할 수 있습니다. 코드를 어느 정도 적거나 아니면 코맨트로 원하는 것을 적으면 알아서 코드를 추천해 줍니다. 코파일럿이 모든 코드를 완성시켜 주지는 않지만 사용하기에 따라 여러가지 도움을 줍니다. 예를들면 최근에 리엑트 class component를 functional로 변환 해야 했는데 copilot이 알아서 다 해주길래 시간들이지 않고 엄청 쉽게 변환 했습니다. 또는 내가 자주 사용하지 않아서 검색을 해봐야 할 때도 코파일럿을 이용하면 어느정도 힌트나 아니면 완성시켜 주기 때문에 꽤 도움이 됩니다.
단점이라고 하면 3개월 정도 무료 후에 한 달에 10불씩 월정액을 내야 합니다.
처음 3개월 동안 한번 사용해보고 필요 없다면 취소하는 것도 좋은 방법입니다.
Better comment

아무런 플러그인 없이 그냥 코멘트를 쓰게 되면 어두운 초록색으로 나오게 됩니다. todo는 조금 색깔이 있기는 하지만 그래도 여전히 눈에 확 들어 오지는 않습니다. 하지만 better comment를 사용하게 되면 추가로 몇 가지 기능들을 얻습니다.
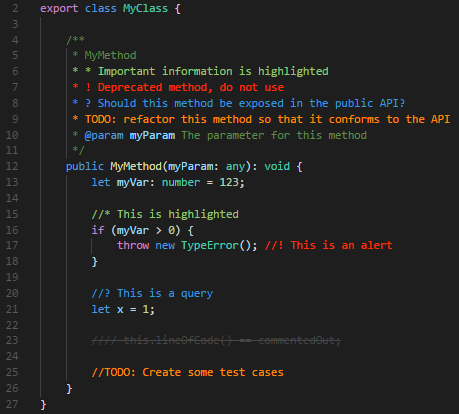
아래 보이는 것처럼 ! 를 앞에 사용하면 빨강색으로 나와서 더 주의 깊게 봐야 할 것 처럼 보이고 그냥 보통 코멘트 중에서도 조금 다른 색으로 보이게 쓰고 싶다면 앞에 *를 사용해주셔도 됩니다. 마지막으로 TODO는 주황색으로 보여서 더 눈에 확 들어오게 됩니다.

앞에서 말한 색깔은 다 setting으로 변경할 수 있습니다.
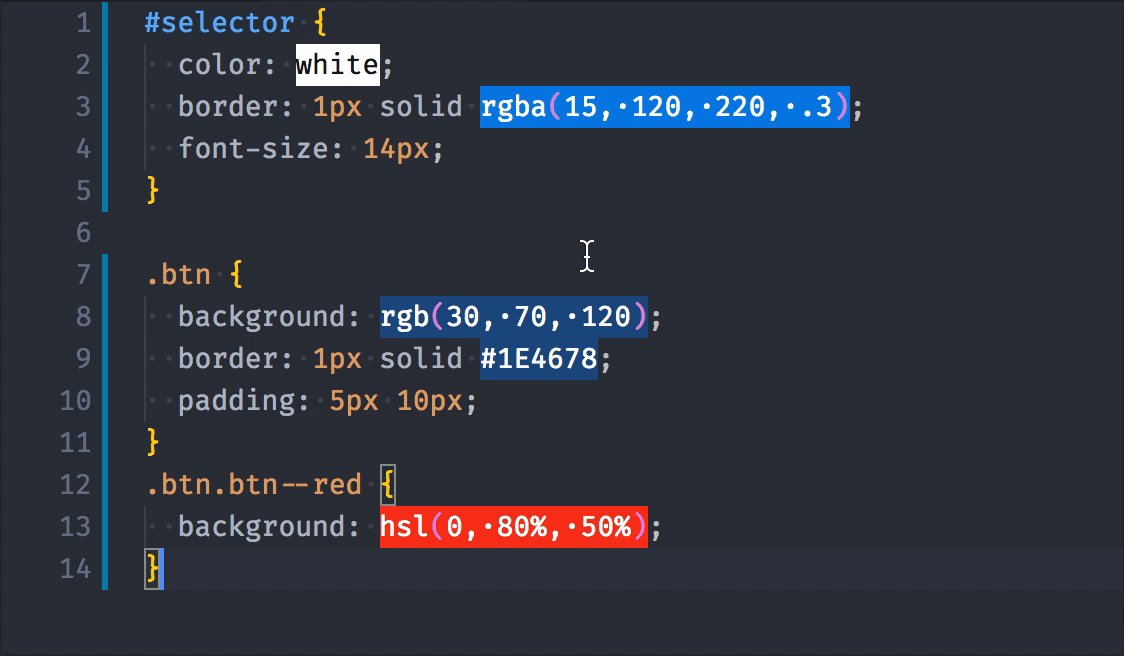
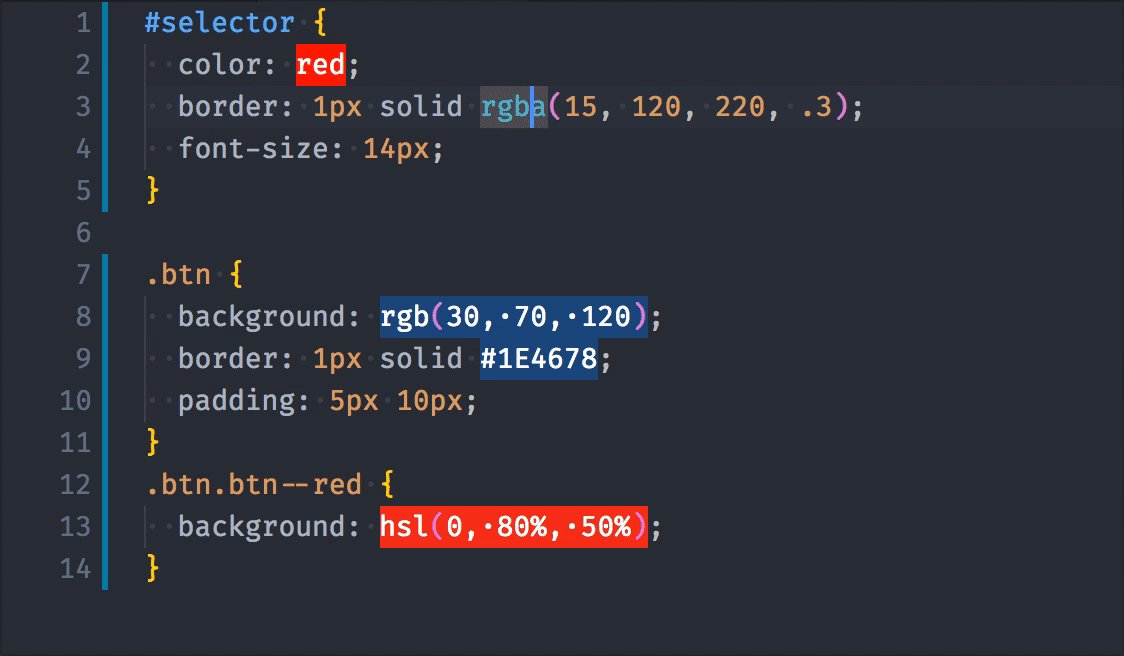
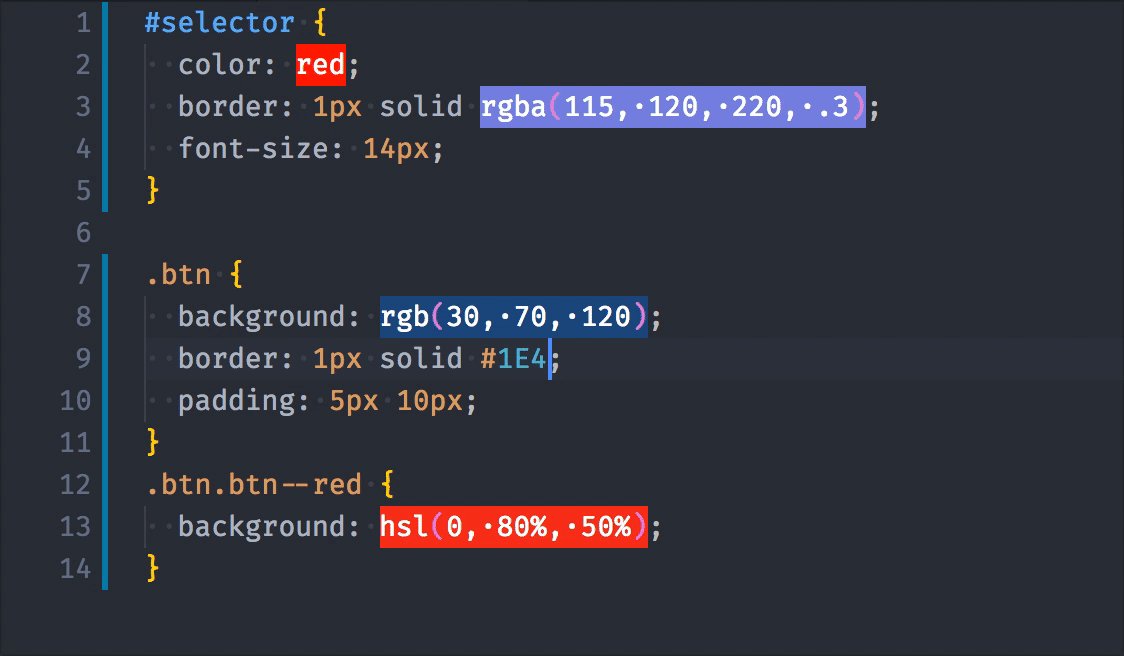
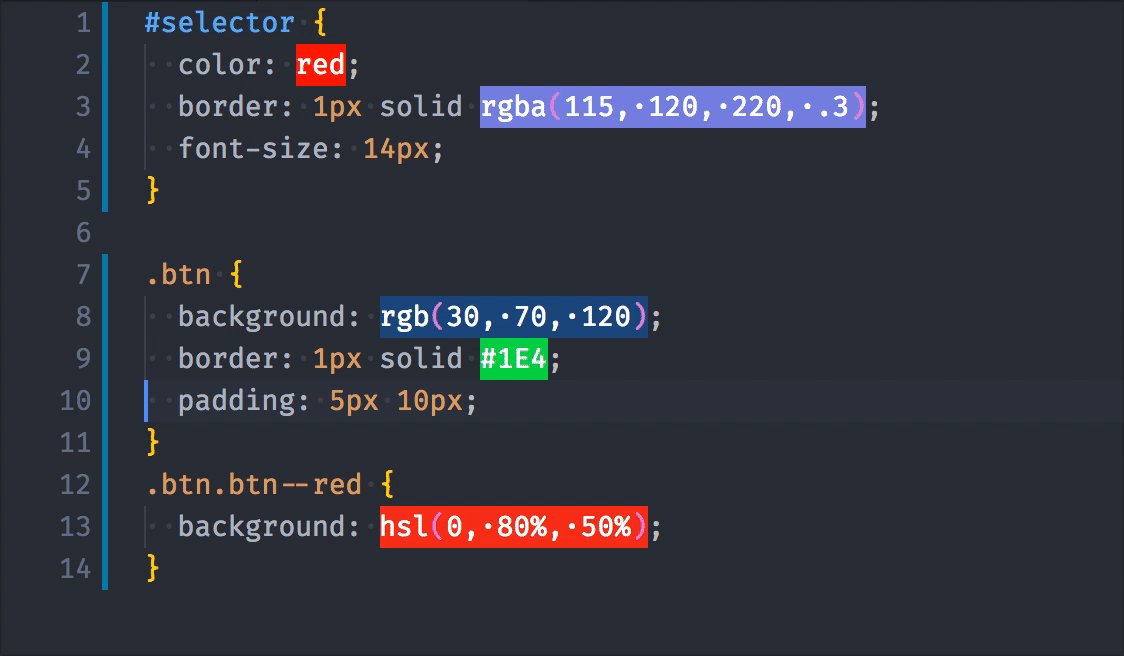
Colorize

이 플러그인은 프런트 앤드 쪽에 일을 하면 필수는 아니지만 있으면 좋은 플러그인입니다. 색깔 관련된 text가 있으면 그에 맞는 색깔로 보여줍니다.
- css variables
- preprocessor variables
- hsl/hsla colors
- cross browsers colors (red, blue, green...)
- css hexa color
- rgb/rgba color
- argb color
아래처럼 보이게 됩니다.

css/scss 파일이 아니라 그냥 자바스크립트에서도 위에 기능을 사용하고 싶다면 settings에서 아래 처럼 추가 하면 됩니다.
"colorize.languages": [
"javascript",
// ...
]Gitlens

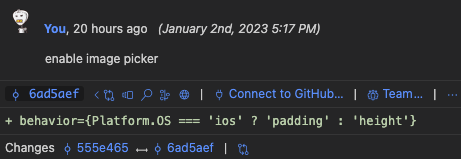
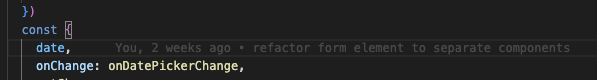
Gitlens는 Kraken에서 만든 오픈소스 프로젝트로서 돈을 내는 프리미엄 버전이 있기는 하지만 프리미엄 버전 없이도 많은 기능을 제공해주는 익스텐션입니다. 예를 들면 blame이나 커밋 검색 기능 등이 있습니다. 아래와 같이 누가 언제 무슨 커밋을 어떤 메시지로 했는지도 알려줍니다.


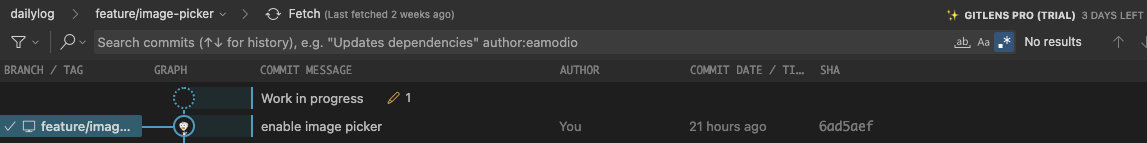
Gitlens에는 그래프로 깃 히스토리를 보여주는 기능이 있는데 이건 최근에 나오고 프로기능인 듯 보이지만 gitgraph라는 익스텐션을 사용하면 비슷한 것을 볼 수 있습니다.

마지막으로 전혀 프로그래밍하는 데 사용되지 않는 익스텐션이지만 요즘 유명세를 타고 있는 extension을 소계해 드리려고 합니다.
vscode-pets

말 그대로 vscode에 pet을 보여주는 플러그 인입니다. 일하는데 전혀 도움이 안 되지만 귀엽기도 공놀이도 할 수 있어서 한번 소개해 보았습니다. 요즘 인스타에도 보이더라고요.
이상으로 계발하는 데 있으면 좋은 vscode extensions를 추천해 보았습니다. 다음에도 도움이 되는 기능이 있는 extension이 있다면 소개해 보겠습니다. 즐거운 코딩라이프 되시길 바라겠습니다.
