
리엑트 네이티브 프로젝트를 하다 보면 아이콘이 필요한 시기가 찾아옵니다. 웹 쪽에는 react-icons가 있지만 react native에는 react-native-vector-icons가 있습니다. 설치 방법이 아주 간단할 줄 알았지만 그냥 설치만 해서는 안 되는 걸 알았습니다. 원래는 react-native에 자동으로 linking을 하게 하면 라이브러리를 복사해서 저장하게 되는데 필요한 아이콘 모음만 가져가기 위해서 이런 셋업이 필요합니다.
모든 react-native-vector-icons 보는 방법
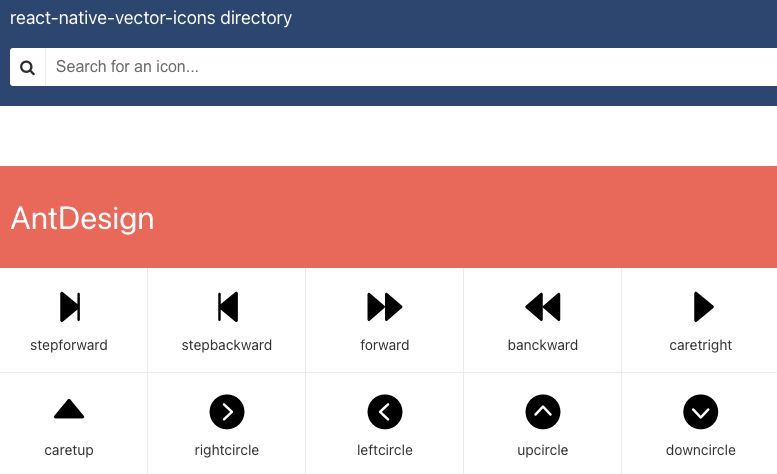
보는 방법은 간단 합니다. 아래 웹사이트에 가셔서 브라우징을 하시면 됩니다. 처음 보는 아이콘들도 있는데 아래와 같이 14종류에 아이콘 모음이 있습니다.
- AntDesign by AntFinance (298 icons)
- Entypo by Daniel Bruce (v1.0.1 411 icons)
- EvilIcons by Alexander Madyankin & Roman Shamin (v1.10.1, 70 icons)
- Feather by Cole Bemis & Contributors (v4.28.0, 286 icons)
- FontAwesome by Dave Gandy (v4.7.0, 675 icons)
- FontAwesome 5 by Fonticons, Inc. (v5.15.3, 1598 (free) 7848 (pro) icons)
- Fontisto by Kenan Gündoğan (v3.0.4, 615 icons)
- Foundation by ZURB, Inc. (v3.0, 283 icons)
- Ionicons by Ionic (v5.0.1, 1227 icons)
- MaterialIcons by Google, Inc. (v4.0.0, 1517 icons)
- MaterialCommunityIcons by MaterialDesignIcons.com (v6.5.95, 6596 icons)
- Octicons by Github, Inc. (v16.3.1, 250 icons)
- Zocial by Sam Collins (v1.4.0, 100 icons)
- SimpleLineIcons by Sabbir & Contributors (v2.5.5, 189 icons)
아이콘이 어떻게 생겼는지 보는 방법은 아래 링크를 통해서 보면 됩니다.
https://oblador.github.io/react-native-vector-icons/

IOS에 react-native-vector-icons 추가하는 방법
Xcode를 실행하고 이미 있는 프로젝트나 파일 선택하기를 선택해 줍니다.

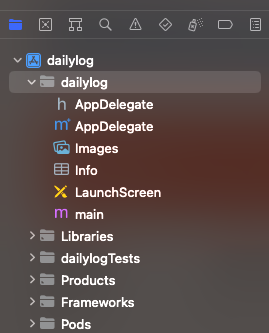
이제 프로젝트 안에 있는 ios 디렉터리를 선택해 줍니다.

그리고 아래와 같이 선택된 곳에 Fonts를 node_modules/react-native-vector-icons에서 드레그 해서 넣어 줍니다.

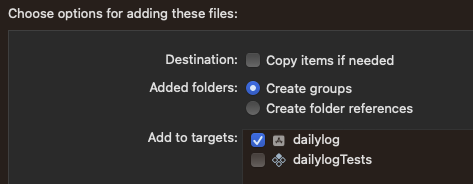
드래그 해서 넣어주면 아래와 같이 창이 뜨는데 create groups를 선택해 줍니다.

원하는 폰트만 남겨놓고 폰트에서 모두 지워 줍니다.
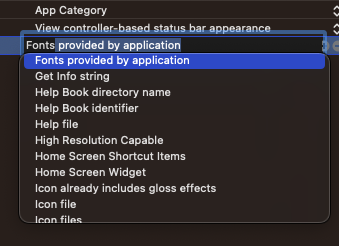
다음으로는 방금 전에 드레그 해서 넣어 줬던 info를 선택하고 나서 오른쪽으로 클릭을 하면 새로운 property를 추가할 수 있는데 아래와 같이 Fonts provided by application을 선택해 줍니다.

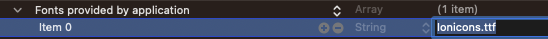
다음으로는 아래 처럼 사용할 아이콘 ttf 이름을 입력해 줍니다.

이제 build를 눌러서 사용하고 있는 simultor에 설치해 줍니다.
마지막으로는 프로젝트 디렉터리에 react-native.config.js를 만들어서 아래와 같은 config를 입력해 줍니다.
module.exports = {
dependencies: {
'react-native-vector-icons': {
platforms: {
ios: null,
},
},
},
}
안드로이드 설치 방법
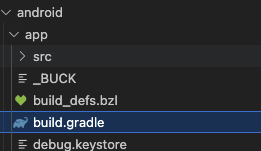
안드로이드는 IOS에 비해서 상대적으로 쉽습니다. andriod/app/build.gradle을 선택해서 열어주시고

아래와 같이 사용하고자 하는 아이콘 폰트 이름을 추가해 주면 됩니다.
project.ext.vectoricons = [
iconFontNames: [ 'Ionicons.ttf' ] // Name of the font files you want to copy
]
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
이상으로 react-native-vector-icons를 react-native에 설치하는 방법을 알아보았습니다.
즐거운 react-native 프로젝트되세요!
'Reactjs' 카테고리의 다른 글
| Next js로 API 만들어 사용하기(API routes) (2) | 2022.12.10 |
|---|---|
| 리액트 훅(React hook)이란? 예제로 알아보기 (0) | 2021.05.19 |
| React-hook 이 나온 이유와 사용 해야 하는 이유 (0) | 2021.05.12 |
