
안녕하세요 캐나다에서 개발로 밥 먹고 사는 피들입니다. 프론트 앤드 개발자라서 크롬 개발자 도구는 거의 항상 사용하고 있습니다. 개발자 도구가 없었다면 어떻게 개발을 하고 있을지 상상도 가지 않습니다. 개발을 하는 도중에 콘솔로 찍어볼 때도 필요하고 애러가 어디에서 생겼는지 자바스크립트 코드 간단하게 돌려보기, 퍼포먼스 체크 등 할 수 있는 일이 무궁무진합니다. 제가 모든 것을 커버하지는 못하겠지만 많이 사용하는 도구들에 대해서 설명 및 사용방법에 대해서 알아보도록 하겠습니다.
크롬 개발자 도구를 여는 방법
멋있게 단축키로 열기
Mac - Command + Shift + c
Pc - Window + Shift + c
마우스
화면에 오른쪽 클릭 후에 아래 보이는 inspect 클릭

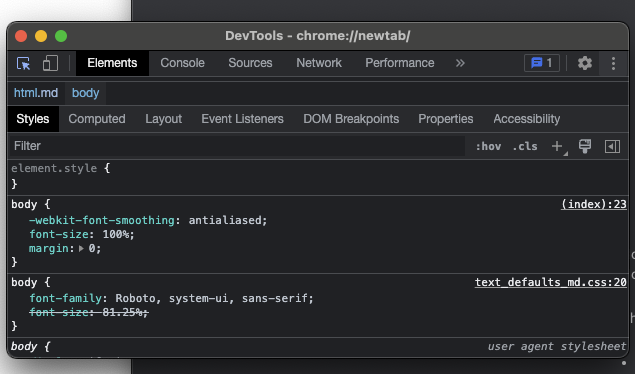
개발자 도구 위치 지정하기
먼저 개발자 도구 오른쪽 맨 상단에 ...을 클릭

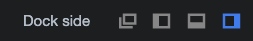
아래와 같이 Dock side라고 보이는데 여기서

Dockside 순서대로 창모드, 왼쪽에 배치하기, 아래 배치하기, 오른쪽에 배치하기입니다.
창 모드
창모드는 아래처럼 새로운 윈도로 따로 볼 수 있게 만들어 주는 모드입니다.

왼쪽에 배치하기
보이는 것처럼 왼쪽에 개발자 도구가 옮겨 가게 됩니다.

오른쪽에 배치하기(개인적으로 오른쪽 선호)

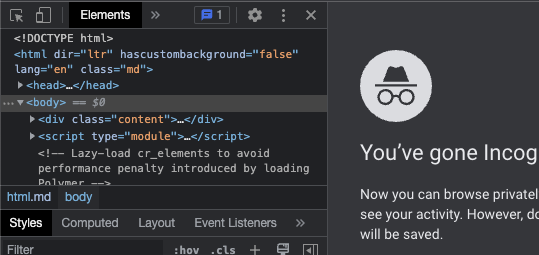
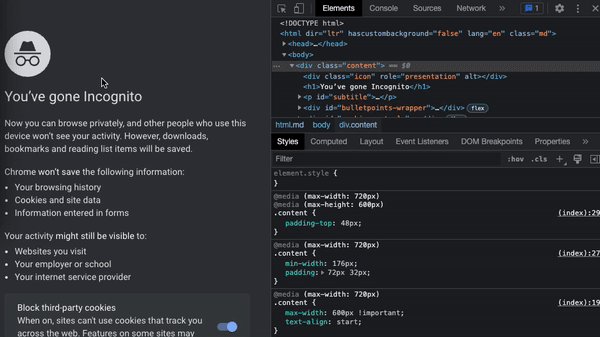
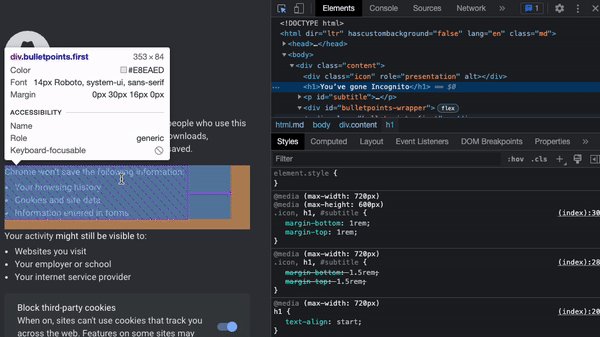
1. 개발자 도구를 여는 단축키와 동일하게 화면에서 원하는 부분 선택하기 (Command + Shift + C)

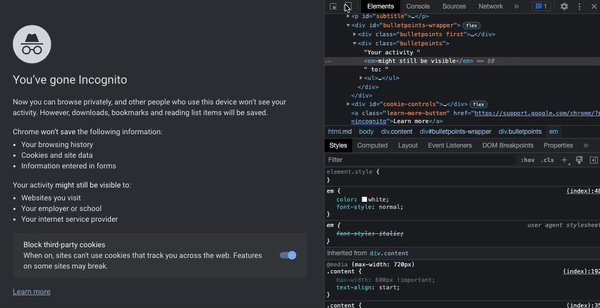
화면에 마우스를 대고 Command + Shift + C를 하던지 위에 보이는 아이콘을 클릭하고 원하는 부분을 클릭하면 선택된 부분이 Elements 탭에서 보이게 됩니다. HTML에 구조가 어떤지 어떤 css가 적용되었는지 보기 위해서 사용합니다.

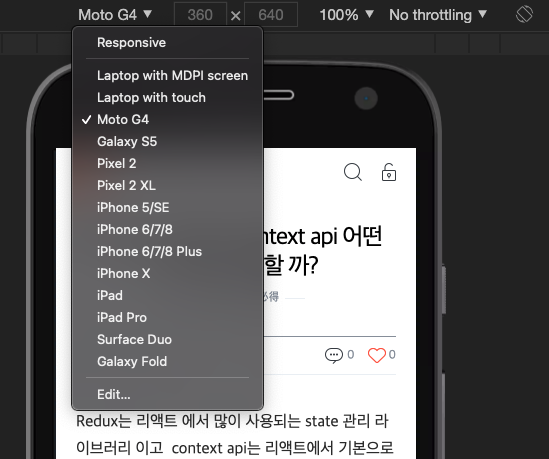
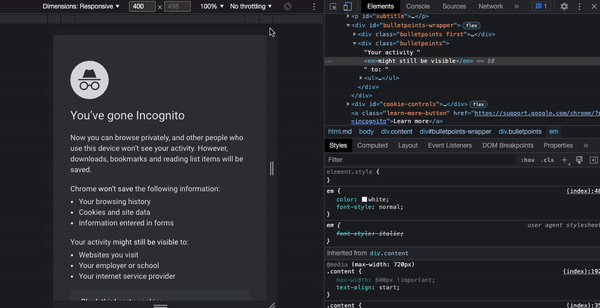
2. 디바이스 선택 모드( 모바일, 테블랫, 또는 반응형 모드로 화면을 볼 수 있다)


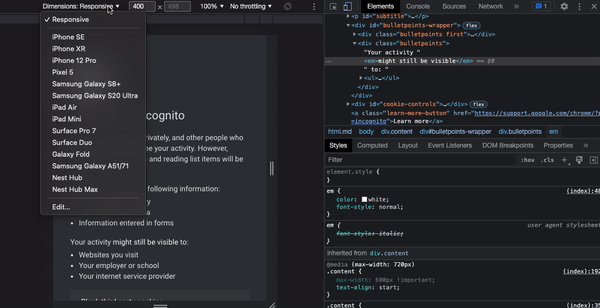
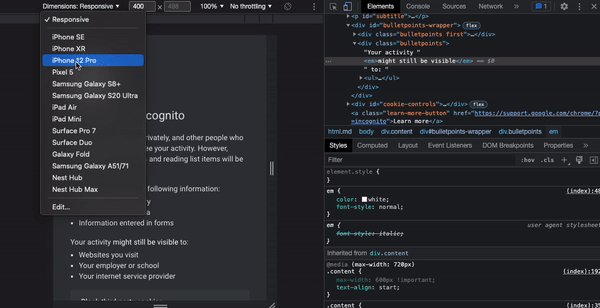
디바이스 선택 모드를 클릭하면 위에 이미지처럼 모바일 모드로 바뀌게 됩니다. 여기서 맨 왼쪽 드롭다운을 클릭하면 여러 가지 메뉴가 보이는데 여기서 원하는 사이즈를 선택해서 테스트해볼 수 있습니다. 반응형 디자인을 테스트해볼 때 주로 사용하게 됩니다.
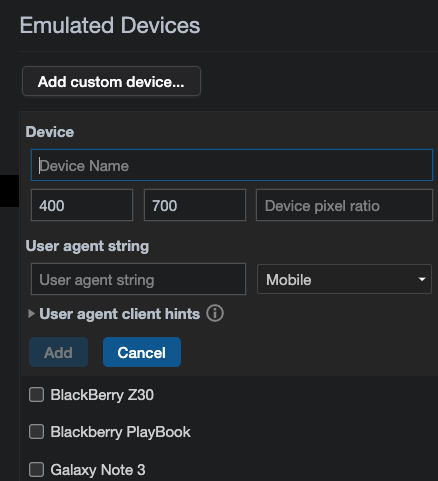
맨 아래 Edit을 클릭하게 되면 아래와 같이 원하는 특정 기기 에뮤 레이터를 추가할 수도 있고 크기를 직접 적용할 수 도 있습니다.
특히나 User agent를 미리 프리셋으로 만들어 놓을 수 있기 때문에 테스팅할 때 많이 도움 될 수 있습니다.

대부분은 padding margin 등이 맞지만 기기에 따라 브라우저에 따라 조금씩 다를 수도 있으니까 실제 기기 테스트도 꼭 하기!

3. Console 모든 console은 여기서 볼 수 있다. 보통 콘솔, 에러, 워닝
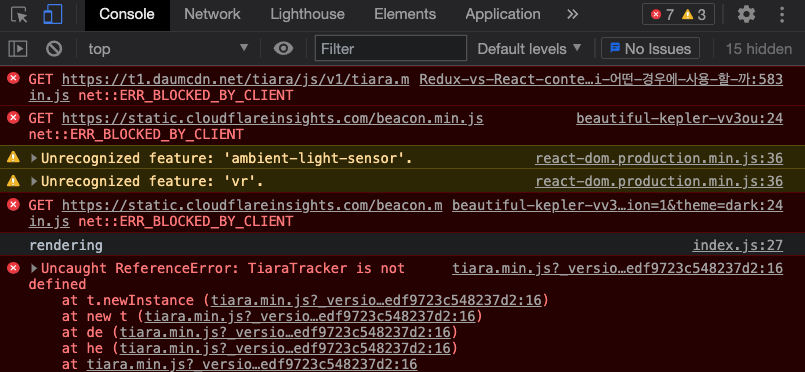
웹 개발을 하다 보면 항상 사용하는 console.log는 여기서 보이게 됩니다. 디버깅하는데 아주 많이 사용되죠. 일단 티스토리에서 열어보게 되면 정말 많은 에러와 경고가 보입니다.

에러 같은 경우에 회색으로 나와 있는 부분을 클릭하게 되면 Source 탭으로 넘어가서 소스코드를 보여 줍니다. 디버그 모드일 때는 코드가 uglify 나 압축되어 있지 않기 때문에 어떤 부분에서 에러가 났는지 쉽게 볼 수 있습니다(또는 소스 맵).
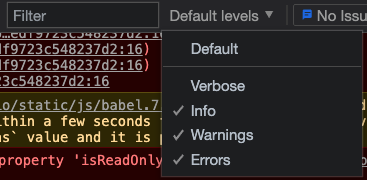
이렇게 에러와 경고 그리고 그냥 보통 콘솔(info)이 섞여 있으면 보기가 힘들겠죠? 원하는 콘솔 타입만 보는 방법이 있습니다. 아래 보이는 것처럼 Filter에 검색을 하던지 levels를 바꾸면 됩니다. 원하는 것만 놔두고 다 체크를 지워 줍시다.

그리고 콘솔이 너무 많아지면 아래 버튼을 클릭하면 모두 깔끔하게 지워 버릴 수가 있습니다. 또는 콘솔에 clear()

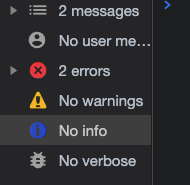
창이 조금 커지기는 하지만 아래 버튼을 누르면 에러, 경고, 인포 등을 더 쉽게 선택해서 볼 수 있습니다.


여기에서 할 수 있는 것들이 아직 많이 있습니다. 우리가 쓰던 자바스크립트를 콘솔에서
사용해 볼 수도 있고 window 변수를 바로 사용해보기도 할 수 있습니다. 정말 간단한 것은 jsfiddle이나 consendbox에서 할 필요 없이 콘솔에서 돌려보면 됩니다.
Console에서 유용한 커맨드
copy(object/array) - 원하는 데이터를 복사해서 어디에 사용할 때 정말 유용
$$('selector')
clear()
콘솔에서 간단한 자바스크립트를 돌려 볼 수도 있다.
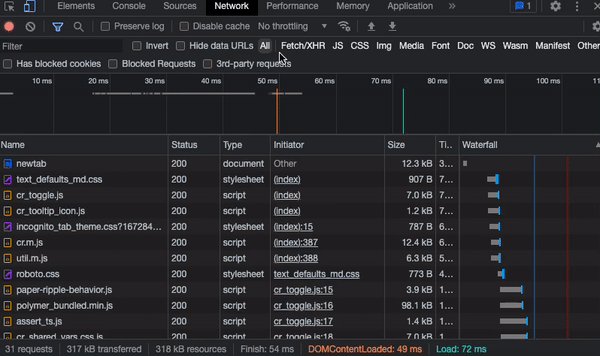
4. Network 모든 api, image, javascript, css 등에 세부 사항을 볼 수 있음( 프로토콜, 소요시간, 파일 이름, 상태, 크기 등등)
네트워크에도 뭐가 많이 있습니다.

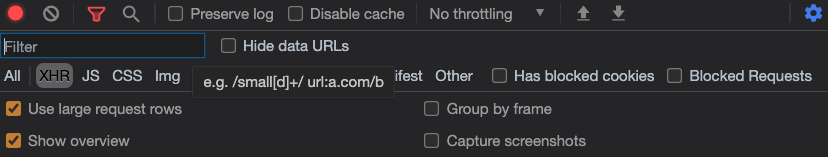
한 가지 타입만 본다면 그냥 클릭해서 볼 수 있지만 예를 들어 Img와 XHR둘다 같이 보고 싶다면
Control or Command + click 하면 선택한 타입을 한 번에 볼 수 있습니다.
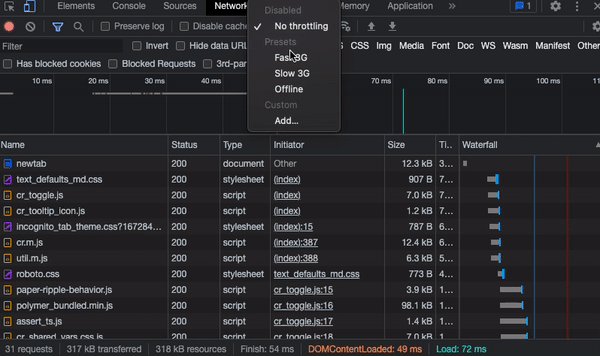
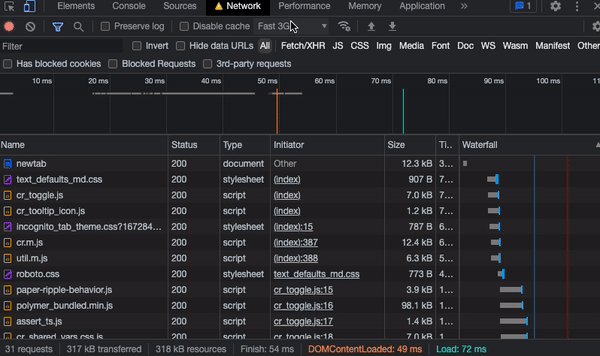
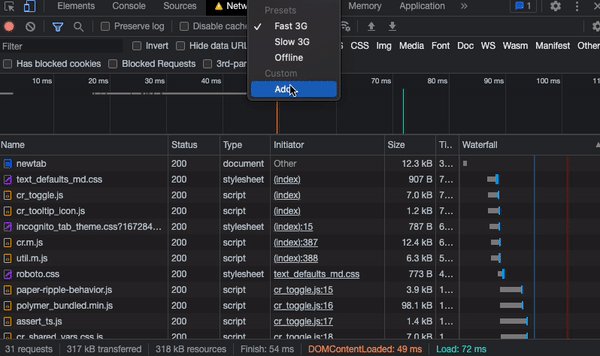
네트워크 텝에서 할 수 있는 것은 생각보다 많이 있습니다. 모든 지역에 인터넷이 빠른 것이 아니고 어떨 때는 인터넷이 느린 경우에만 생기는 에러가 있습니다. 그럴 때는 network에서 인터넷 속도를 느리게 조절해서 테스트를 진행할 수 있습니다.

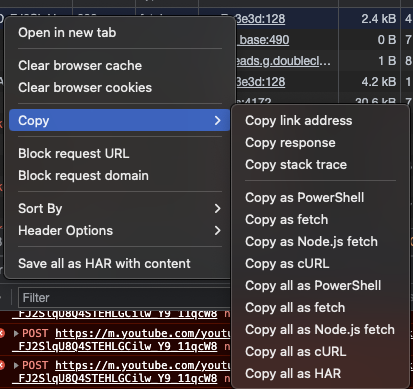
개발을 하다 보면 fetch/XHR 텝을 아주 자주 볼 텐데 여기서도 할 수 있는 것이 많이 있습니다.

Response를 복사해서 볼 수 도 있고 fetch로 복사해서 console에서 돌려 볼 수 도 있습니다.
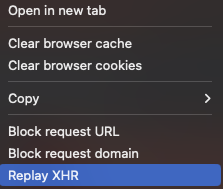
만약에 api를 한 번 더 fetch 해 보고 싶다면 원하는 api 이름에 오른쪽 클릭을 한 뒤 reply xhr를 하면 다시 fetch 되는 것을 볼 수 있습니다.

5. Lighthouse 크롬에서 재공 하는 퍼포먼스 체크 도구
크롬에서 퍼포먼스 테스트를 할 수 있는 것을 아시나요? 라이트하우스는 크롬에 플러그인으로도 설치가 가능하지만 데브 툴에서 사용도 가능합니다.

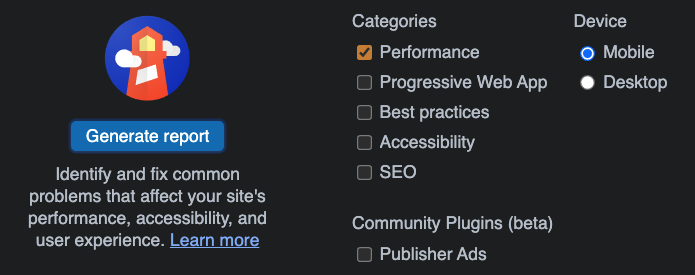
라이트하우스는 퍼포먼스만 확인할 수도 있지만 다른 여러 가지도 체크할 수 있습니다.
- 퍼포먼스
- PWA
- Best practices
- Accessibility
- SEO
- Mobile/Desktop
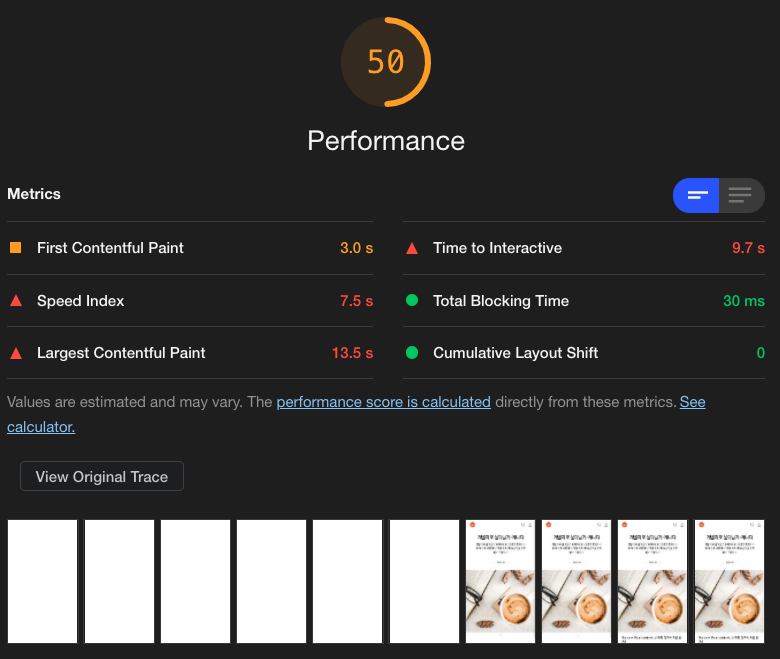
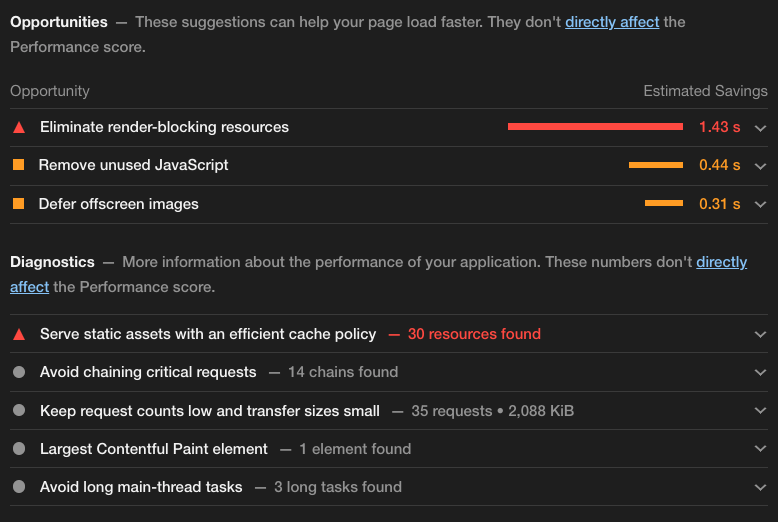
퍼포먼스에서는 라이트하우스를 사용해서 체크한 웹사이트 퍼포먼스를 점수로 나타내고 항목별 걸린 시간도 보여줍니다.

또한 조금 더 내려보면 아래와 같이 개선할 수 있는 문제점을 보여줍니다. 여기서는 일단 랜더링 하는 것을 막는 리소스가 있다고 나오고 있네요.

나머지 항목들은 따로 한번 알아보도록 하겠습니다.
6. Elements는 맨 처음 화면에 보이는 걸 선택했을 때 보이는 창으로써 HTML에 세부사항 및 변경이 가능합니다.
Elements 창이 Console과 동시에 웹 계발할 때 가장 많이 사용되는 것 중 하나입니다. 맨 처음에 말한 계발자 도구 여는 방법이 Command + Shift + C라고 했는데 단축키를 이용해서 열게 되면 보이는 창이 Elements입니다.
Elements 창에는 아래와 같이 여러 가지 탭이 존재합니다.

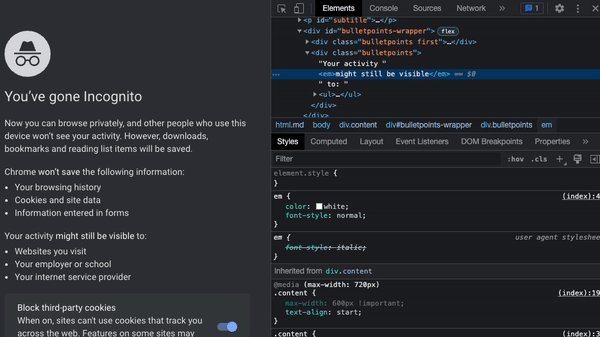
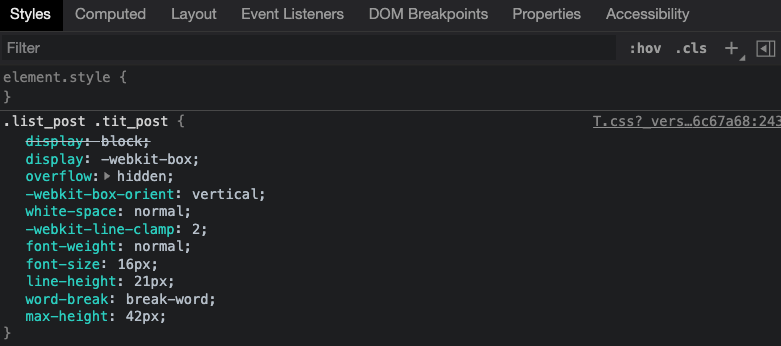
Styles - 적용된 CSS를 확인 가능하고 변경 가능
Computed - 엘리먼트에 크기, 패딩, 보더, 마진 사이즈를 이미지로 보여줌
Layout - Grid/Flex 정보를 보여줌
Event Listeners - 어떤 이벤트 리스너가 적용된 건지
DOM BreakPoints - HTML 디버깅할 때 사용
Properties - 선택된 노드에 모든 정보를 볼 수 있음
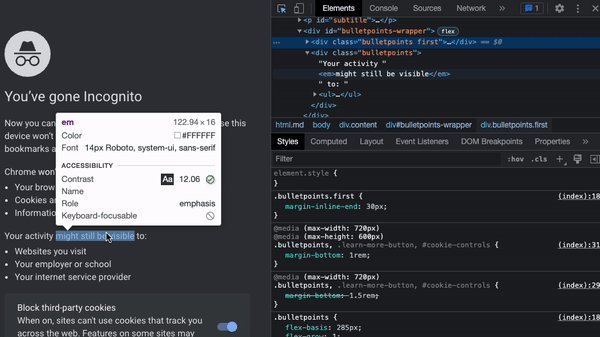
Accessibility - 웹 접근성에 대한 정보를 보여줌
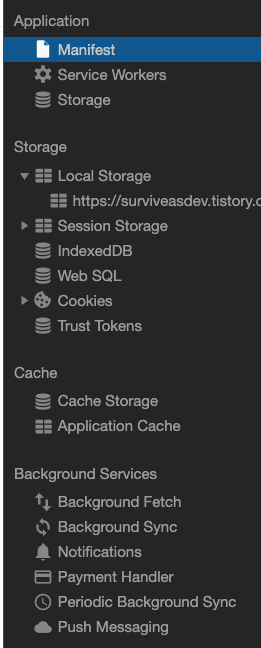
7. Application에서는 로컬 스토리지, 쿠키, 캐시, 서비스 워커 등에 정보를 확인 가능하다.
애플리케이션도 자주 방문하는 탭 중 하나이다. 로컬 스토리지와 쿠키, 요즘은 indexedDb까지 사용하는데 여기서 그 모든 것을 확인할 수 있다.

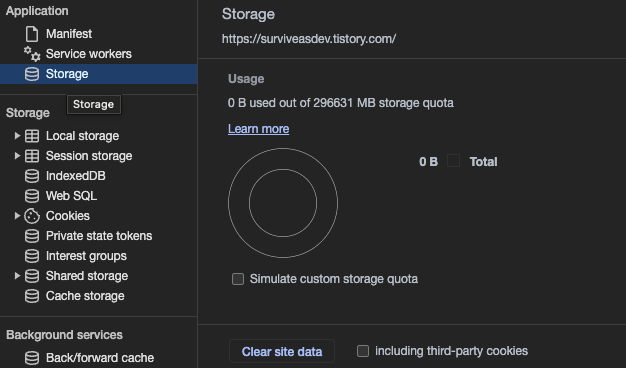
다음으로는 Storage를 보면 이 사이트에서 사용하고 있는 리소스를 볼 수 있습니다. 로컬 스토리지와 IndexDB, service workers등을 확인 해볼 수 있고 Clear site data 버튼을 통해서 다 한번에 없에 버릴 수 있습니다.

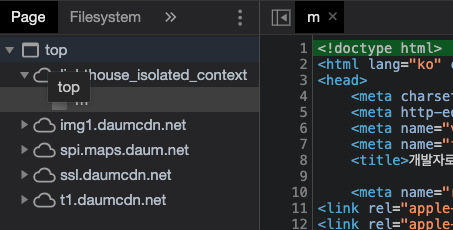
8. Sources에서는 브라우저에 로드된 모든 파일들을 보여 줍니다.
여기서는 페이지에 로드된 모든 리소스를 볼 수 있다. 자바스크립트, 이미지, CSS 등등. 나도 모르고 있던 서비스들이 로딩된 것도 여기서 확인할 수 있다.

여기서 얻을 수 있는 정보가 생각보다 많다. 만약 어떤 웹사이트에 좋은 기능이 있는데 로직이 어떻게 짜여졌는지 대충이라도 알고 싶다면 소스 코드로 들어가서 읽어보면 알아낼 때가 자주 있다. 예를 들면 api secret을 어떻게 만들어내는지 등.. 대충 해놓으면 이렇게 남이 다 알 수가 있다.
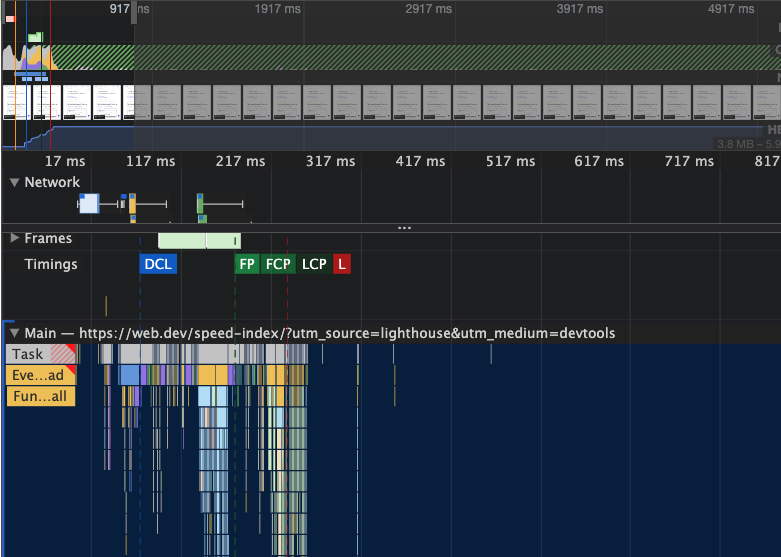
9. Performance에서는 말 그대로 퍼포먼스를 확인할 수 있습니다.
로딩하는데 얼마나 걸렸고 프레임은 언제 떨어졌는지 등을 확인할 수 있고 인터넷 속도, CPU 성능을 다르게 테스트해볼 수 있다.
앞에서 본 라이트 하우스 퍼포먼스를 좀 더 자세하게 볼 수 있는 탭이라고 생각하면 된다.

10. Memory 메모리가 어디에 사용되고 있는지 스냅샷을 통해서 확인할 수 있다.
메모리 릭이 의심된다면 여기서 확인이 가능하다.
오늘은 크롬 데브 툴을 간단히 전체적으로 한번 훑어 보아고 다음번에는 몇몇 툴을 좀 더 세부적으로 설명해 보도록 하겠습니다.
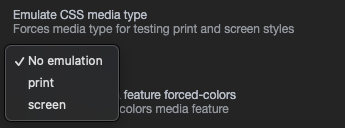
11. 크롬 개발자 도구에서 프린트 모드 디버깅 하기

프린트 모드가 어떻때는 아주 디버깅 하기 힘듭니다. 원래 보이던 css도 안보일 때도 있고 사이즈도 다르게 나오고 또한 브라우저 버전이나 타입마다 다르게 나올 때도 많습니다. 그래서 크롬에서 프린트 모드를 기본으로 설정을 할 수 있습니다. 위에 보는 것 처럼 Emulate css media type이 있습니다. css media query로 print를 설정 할 수 있는데 위에서 print를 설정하면 페이지가 print 모드로 보이게 됩니다.
둘다 번갈아 가면서 확인해 보면 프린트 모드 만들기 쉽습니다.
2023.01.04 - [분류 전체보기] - 계발자를 위한 vscode extensions 추천 리스트 2023
'개발자' 카테고리의 다른 글
| 자바스크립트 디버깅 하는 방법 알아보기 (dir, table, chrome debugger, vscode debugger..) (1) | 2023.01.06 |
|---|
