
이번에 인터뷰를 보면서 물어보던 것 중 하나가 자바스크립트 디버깅 어떻게 하냐라는 질문이 나와서 답변했던 것을 좀 정리해서 설명해 보려고 합니다. 자바스크립트를 시작하고 맨 처음에 배우는 것 중 하나가 console.log입니다. 예제를 따라 할 때도 항상 나오는 친구입니다. 자바스크립트 변수에 값을 확인할 수 있는 방법 중 가장 쉽고 기초적인 방법이기 때문입니다. 주니어를 넘어 시니어가 된다고 해도 console.log와 떨어질 수 없습니다. 하지만 console.log 말고도 디버깅하는 방법이 없을까 궁금해지기 시작합니다. console.log가 항상 보기 좋게 출력되지도 않고 여러 variable을 console.log 해보기에는 은근히 에너지가 많이 들기 때문입니다.
디버깅을 할 때 console.log 말고도 활용할 수 있는 방법이 몇 개 더 있습니다. 몰라도 되지만 알아두면 편한 방법들이니까 글을 잘 읽으면서 따라와 주세요! 그리고 리액트를 사용할 때도 디버깅하는 방법은 동일합니다.
목차
- Console.log를 간단히 알아보고 가기
- 디버깅하는데 도움 되는 여러 가지 console 관련 함수들(dir, table, count, asset...)
- JSON.stringify와 JSON.parse
- 디버거 크롬(chrome)에서 사용해 보기
- vscode에서 debug 해보기
보너스
vscode extension인 turbo console log 사용하기
Console.log를 간단히 알아보고 가기
Console은 브라우저 디버깅을 위해서 만들어진 오브젝트이고 그중에서도 가장 많이 사용되는 console.log 간단하게 javascript 값을 string으로 출력하기 위해서 만들어진 함수이다. 출력은 string으로 나오며 하나 또는 하나 이상에 argument를 받을 수 있다. 아래처럼 그냥 string 값을 넣을 수도 있지만
console.log('user value')위와 같이 입력하면 'user value'가 출력 됩니다.
이렇게 console.log('user value', user, a, b, c....) 이런 식으로 사용도 가능하다.
디버깅하는데 도움 되는 여러 가지 console 관련 함수들(dir, table, count, asset...)
console을 통해서 사용가능한 함수가 생각보다 많다. 가장 많이 사용했던 함수들만 몇 개 알아보도록 합시다.
dir
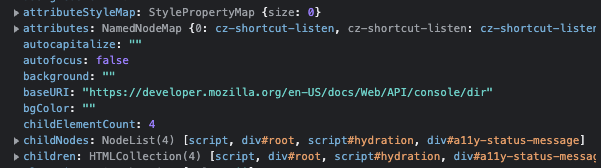
log는 variable을 toString()을 했을 때 나오는 값을 보여주는 것이고 dir은 브라우저에 있는 오브젝트 모양으로 나오게 됩니다. 모든 property를 다 보고 싶다면 dir을 사용하면 됩니다. 가장 큰 차이를 보여주는 것 중 하나가 DOM element를 출력했을 때입니다.
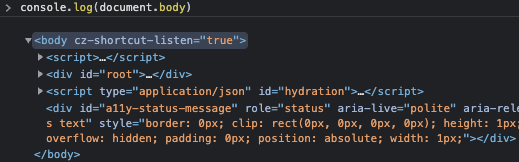
console.log를 사용해서 dom element를 출력하게 되면 아래처럼 html 자체를 보여줍니다. 하지만 dir을 사용하면 세부적인 property를 모두 출력합니다.

브라우저가 dom을 저장하고 있는 것처럼 말이죠

이런 식으로 모든 property를 볼 수 있기 때문에 경우에 따라서 dir을 사용하면 더 많은 정보를 알 수 있습니다.
table
table은 값을 아주 깔끔하게 table 형식으로 보여 줍니다. 긴 형태에 array이나 object를 눈에 보기 쉽게 볼 수 있습니다.
예를 들어 만약 아래와 같은 json이 있다고 합시다.
const todos = [
{"task":"HTML I","done":true},
{"task":"CSS","done":true},
{"task":"Responsive design","done":true},
{"task":"Git","done":true},
{"task":"JavaScript I","done":true},
{"task":"JavaScript II","done":false}
]console.log를 통해서 볼 수도 있겠지만 table로 보는 것이 더 눈에 확 들어옵니다. 아래처럼 말이죠

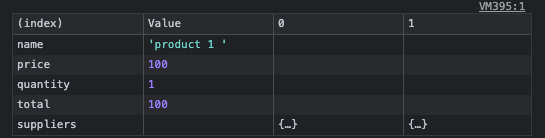
단점이라고 하면 nested object는 좀 보기 불편합니다. 왜냐하면 테이블에서는 하위 오브젝트나 배열을 열어 볼 수 없기 때문입니다.
아래처럼 보이게 됩니다.

count
console.count를 알기 전 가지는 함수가 몇 번 호출 됐는지 확인하기 위해서는 let count = 0 를하고 count++를 통해서 올려 줬지만 console.count()를 사용하면 함수를 정의하고 값을 변경해주는 불편한 일은 하지 않아도 됩니다!!
console.count를 다시 0으로 리셋하고 싶다면 countReset()을 호출하면 됩니다.
asset
쉽게 생각하면 컨디션을 넣을 수 있는 console.error라고 생각하면 된다. 보통 컨디션을 주려면 if로 console.log를 감싸줘야 하지만 asset를 사용하면 한 줄로 간단하게 컨디션을 넣어 줄 수 있습니다.
JSON.stringify과 console.log로 디버깅하기
웹 계발을 하다 보면 JSON이 클래스를 사용할 일이 참 많은데 JSON.stringify는 종종 debugging 할 때도 됩니다. 예를 들어 console.log를 사용해서 object를 출력하려 하면 이렇게 사람 불편하게 출력해 준다.
[object Object]내가 이걸 보려고 힘들고 console.log를 적은 게 아닐 텐데...
다른 케이스는 console.log에 넣은 object나 array가 너무 긴 경우에 출력이 잘리거나 안될 때가 있다. 또는 대부분은 보여주는데 object가 아주 깊게 만들어져 있다면 다른 건 보여주면서 children object는 [object Object] 이런 식으로 보여준다.
하지만 JSON.stringify를 한 오브젝트를 console.log에 넣어주면 잘 출력되는 것을 알 수 있습니다.
또한 stringify에 stringify(object, null, 2) 이런 식으로 넣으면 포펫도 해주기 때문에 콘솔이나 터미널에서 값을 쉽게 읽을 수 있다.
예를 들어 아래와 같은 자바스크립트 object가 있는데 console.log를 하면 어떻게 나올까?
const products = {
name: 'product 1 ',
price: 100,
quantity: 1,
total: 100,
suppliers: [
{
name: 'supplier 1',
address: ['address 1', 'address 2'],
phone: 'phone 1',
email: 'email 1',
},
{
name: 'supplier 2',
address: ['address 1', 'address 2'],
phone: 'phone 2',
email: 'email 2',
},
],
}이런 식으로 아주 불편하게 보여준다. 자세히 보면 address는 그냥 array라고 나온다. 불편하게..
{"name": "product 1 ", "price": 100, "quantity": 1, "suppliers": [{"address": [Array], "email": "email 1", "name": "supplier 1", "phone": "phone 1"}, {"address": [Array], "email": "email 2", "name": "supplier 2", "phone": "phone 2"}], "total": 100}하지만 JSON.stringify을 사용하면 array에 값을 console.log를 통해서 볼 수 있고 거기에 더해서 prettify를 해준다면 더 깔 뜸하게 볼 수 있다.
console.log(JSON.stringify(products, null, 2))아래처럼 깔 뜸하게 보여준다.
// react native metro console
LOG {
"name": "product 1 ",
"price": 100,
"quantity": 1,
"total": 100,
"suppliers": [
{
"name": "supplier 1",
"address": [
"address 1",
"address 2"
],
"phone": "phone 1",
"email": "email 1"
},
{
"name": "supplier 2",
"address": [
"address 1",
"address 2"
],
"phone": "phone 2",
"email": "email 2"
}
]
}디버거 크롬(debugger chrome)에서 사용하는 방법
앞에서 말한 여러 방법으로 디버깅을 할 수 있지만 여러 가지를 복합적으로 봐야 할 때는 debugger가 훨씬 편하고 이해하기 쉽습니다. 만약에 어떤 함수가 호출되는지 그 안에 값들을 어떤지 봐야 할 때 console.log나 다른 방법으로는 하나하나 다 로그를 적어야 하기 때문에 많이 귀찮습니다. 하지만 debugger를 사용하면 라인별로 값을 확인할 수 있습니다.
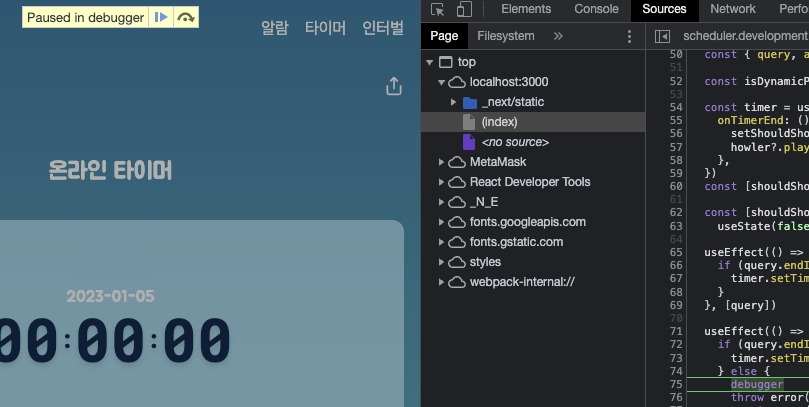
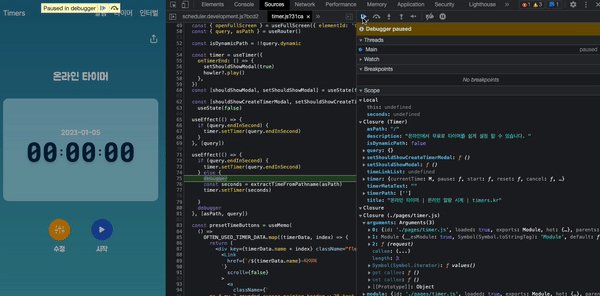
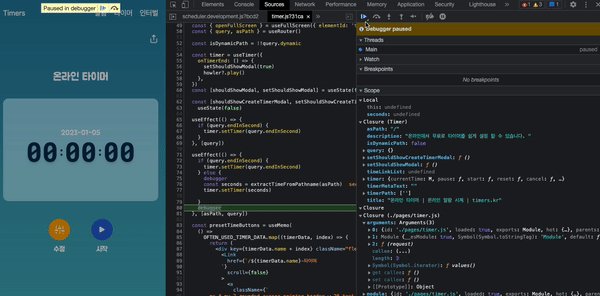
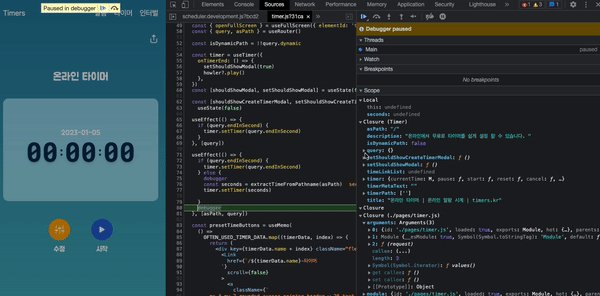
debugger를 통해서 debugging 하는 방법은 간단합니다. 자바스크립트 코드에 debugger라고 적어주기만 하면 됩니다. 그것이 것이 breakpoint를 추가해 주는 것입니다. 코드가 돌아가다가 그 부분에 가면 멈추게 되는 것이죠.

코드가 돌아가다가 debugger라고 적은 곳에서 멈추고 위와 같이 source 텝에서 디버거가 열리는 것을 볼 수 있습니다.
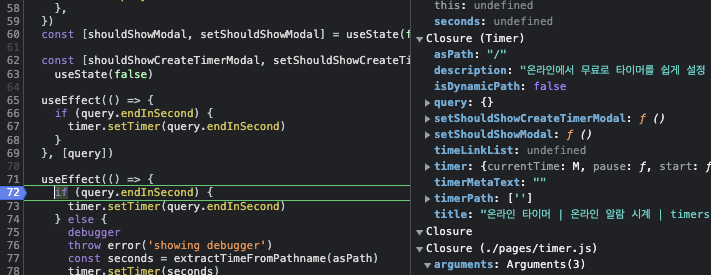
가장 오른쪽 창에 보면 지금 현재 함수에 있는 모든 값들을 볼 수 있습니다. 그리고 아래 보이는 것처럼 라인 번호를 눌러서 breakpoint를 추가해 줄 수도 있습니다.

여러 개 추가해 두었다면 아래처럼 파란색 화살 표를 누르면 다음번 breakpoint로 가거나 breakpoint가 없다면 코드가 그냥 돌아가게 됩니다.

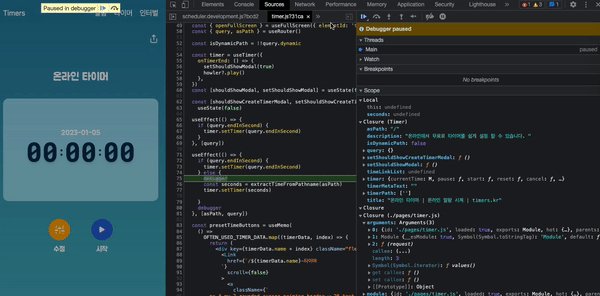
스크린숏으로 이해하기 힘들었다면 아래 짧은 동영상을 한번 보시면 쉽게 이해가 될 거라 생각합니다.

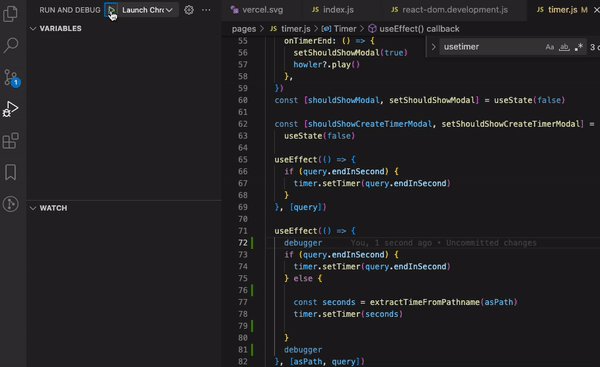
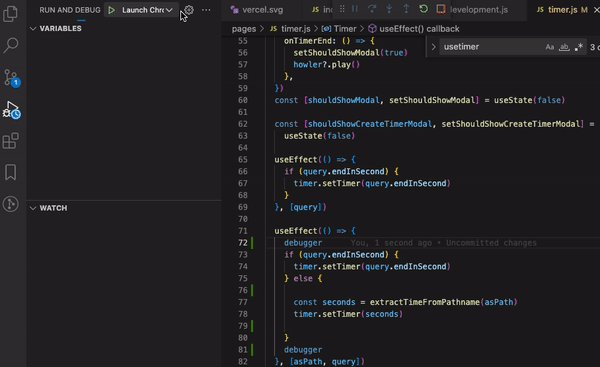
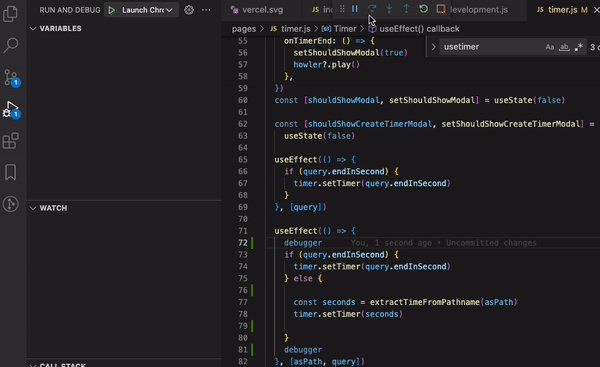
vscode에서 debugger로 debug 해보기
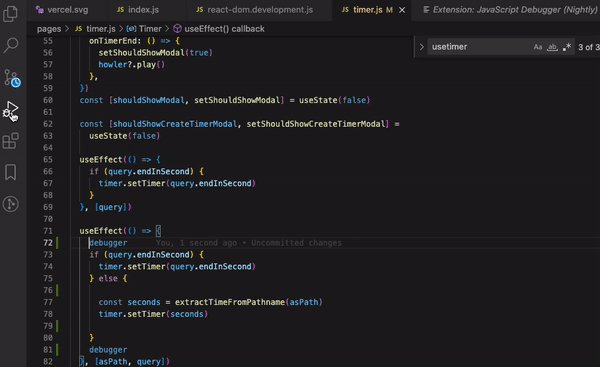
vscode에는 기본적으로 디버거가 깔려 있습니다. 맨 왼쪽에 보면 벌래 모양이 있는데 그걸 클릭해봅니다. 그러면 맨 위에 Launch Chrome이라는 text가 보이고 재생 버튼이 있습니다. 그럼 크롬이 열리고 코드가 돌아갑니다.
재생버튼을 누르고 아까와 같이 debugger를 코드에 적어 넣던지 아니면 라인 번호를 클릭해서 breakpoint를 추가해 주면 됩니다.

크롬과 vscode 둘 중에 원하는 debugger로 사용하면 됩니다.
마지막으로 보너스가 있습니다. 보너스는 최근에 사용하게 된 vscode extension입니다.
Turbo Console Log

그동안 콘솔로그를 입력하기 귀찮으셨나요? 여러 변수를 확인하기 위해서 여러 개 콘솔로그를 입력하면서 값을 확인했나요? 그게 귀찮은 분들을 위한 익스텐션이 있습니다. 콘솔로그를 적고 싶은 변수만 선택해주고 간단하게 단축키만 눌러주면 콘솔로그가 추가됩니다. 거기다 변수마다 다른 메시지를 입력해주기 때문에 콘솔에서 찾기도 쉽습니다.
Pressing ctrl + alt + L (Windows) or ctrl + option + L (Mac)다른 유용한 vscode extensions를 보고 싶다면 더 보기
2023.01.05 - [개발자] - 크롬 개발자도구(Chrome devtools) 사용법 간단히 알아보기
크롬 개발자도구(Chrome devtools) 사용법 간단히 알아보기
안녕하세요 캐나다에서 개발로 밥 먹고 사는 피들입니다. 프론트 앤드 개발자라서 크롬 개발자 도구는 거의 항상 사용하고 있습니다. 개발자 도구가 없었다면 어떻게 개발을 하고 있을지 상상
surviveasdev.tistory.com
이상으로 자바스크립트 디버깅하는 몇 가지 방법에 대해서 설명해 보았습니다. 위에 모든 경우는 리액트를 사용할 때도 동일하게 사용할 수 있습니다. 항상 console.log만 사용하셨다면 이번기회에 여러 디버깅 방법을 통해서 빨리 버그를 찾거나 코드를 적을 수 있었으면 좋겠습니다. 도움이 됬다면 구독과 공유 감사합니다~!

'개발자' 카테고리의 다른 글
| 크롬 개발자도구(Chrome devtools) 사용법 간단히 알아보기 (13) | 2023.01.05 |
|---|
